Accessibility
Accessibility is one of the things that will determine the usability of an OER for learners with diverse needs. Exemplary OER borrow many best practices from web design, ensuring that content is readable and works as intended for all users.
VCU’s Web Standards & Guidelines include standards for accessibility that all ACCA-funded OER projects must adhere to. This chapter will cover some of the major considerations for accessibility when creating digital content. If you have particular questions or a specific use case you’re not sure about, please reach out to your Open Educational Resources Librarian.
Software and File Format Choice
The usability of an OER is heavily impacted by how easily users can access it. Two aspects of content design that are inherently tied to accessibility are a resource’s file format and the software used to access it.
Choose open file formats
If someone wants to read your work, they need to be able to open the file on their computer; however, some file formats require specific proprietary software to open. Saving your work in open file formats can give your students more options for accessing their course content on whatever platform best meets their needs.
Open formats include HTML, ePub, RTF, Mobi, PNG, XML, PDF, Markdown. Proprietary formats include MS Word, Pages, PowerPoint, Keynote.
Use accessible software
Some software used to create or display content disables accessibility features built into your computer’s operating system, such as zoom, text-to-speech, and speech-to-text. It is important to check whether the software students will use to view your course content disables the accessibility features of their computer’s operating system. This can be an issue both for OER and for traditional, publisher-provided course content.
When choosing a software, you might consider:
- Is the software used to view the OER compatible with most assistive devices?
- Does the software require point-and-click interaction to work properly?
- Can the software menus be “seen” and properly interpreted by screen readers?
You can check accessibility by enabling your operating system’s accessibility features and checking their effectiveness with the required software:
Image and Text Readability
Whenever you are presenting content to students, it’s important to check whether the text in your course content is recognizable to a computer as text. For PDFs, accurate optical character recognition (OCR) is often required to make the text understandable. Screen-readers require this information to accurately relay text back to students. Other best practices for making course materials readable are listed in the sections below.
Use heading levels (h1, h2, h3)
Text-based OER should always have a clear and logical structure. Using headings and other structural elements to organize your resource can make it easier for all learners to access and understand the material. Many editing tools support table of contents (TOC) generation based on where these section markers are placed. This can help students navigate to a specific chapter or section of a text, especially if the digital version of the resource has its TOC hyperlinked to each section within the text.
Individuals using screen readers can also more easily navigate the sections of your content when headings levels have been applied consistently.
Use true lists
While they may “look” similar to bulleted lists, using asterisks or icons to create a visual list of items can confuse a screen reader that is expecting to encounter structured content. Whenever listing items, use the true list features of your content editor, such as bullet points or numbered lists. Compare the two examples below:
Good Example:
- First list item
- Second one
Bad example:
* First list item
* Second one
Use alt text for images and graphs
No matter the subject of an image used in your content, you need to offer descriptive text. A screen reader will look for a contextual description of an image to share with readers, which should live in the text surrounding the image (title or caption) or as alternative (“alt”) text. This is one of the most commonly overlooked aspects of accessibility for instructional content, but most text editors include tools for adding alt text to images.
When adding alt text to an image, be sure to clearly and succinctly describe the most important elements for the student to know. Do not include extraneous detail. For purely decorative images, you do not need to add alt text at all.
Examples:
- Necessary descriptive alt text: “Part a of the figure shows a container which has a gas of volume V subscript 1 on the left side and nothing on the right side. Part b shows a container which is completely filled with a gas of volume V subscript 2.”
- Too much descriptive alt text: “There is a figure with a white background and two squares labeled a and b. Part a has a rectangle (representing a container) with a shaded grey section on the left half of the container with dots representing a gas. The gas is labeled V subscript 1. Part b…”
- Unnecessary descriptive alt text: “An icon of a person smiling – I put this here as a cute picture to liven up the page!”
Dos and Don’ts for Good Alt Text
Do:
· Do specify the type of image if this context is helpful for the reader. For example: map of, bar chart of, abstract painting of, aged photograph of, professional headshot of, etc.
· Do transcribe text you see on the page, unless it means repeating yourself or transcribing a very long piece of text.
· Do convey only what you can learn by looking at the image itself, as if you were describing it to a friend over the phone. Be specific and succinct in what you see, describing only what’s on the page without making additional assumptions.
· Do use nouns instead of adjectives to describe what you see. For example, don’t say a person “looks happy”. Instead, say that their mouth is upturned or that they are smiling, and let the user decide what the emotion is based on context. It is important to avoid telling the user how they should feel unless it is necessary for understanding the content.
· Do describe information even if it deals with controversial topics like sex, religion, or politics. Be as unbiased and straightforward in your description, avoiding applying any assumptions toward the description.
· Do use a period at the end, even if your alt text isn’t grammatically a full sentence. This ensures that the screen reader pauses before continuing with the text.
Don’t:
· Don’t make it too long. Alt text should be concise and to the point; when it is too long or complex, it adds a layer of “noise” to the document that can be difficult for assistive technology users to wade through. In addition, some screen readers cut off reading alt text after about 125 characters. I suggest aiming for 2-3 sentences maximum.
o Some complex figures, graphs, tables, and more may require an extended description in addition to a short one. In this case, the best practice is to write a brief alt text in the appropriate alt text location, then add a longer description in the text of the content near the image or graphic. An alternative option is to link the alt text on a separate HTML page, or add it to an appendix to the content.
· Don’t start with “picture of” or “image of”. It’s generic and repetitive and doesn’t provide new information to the reader.
You may want to practice writing alt text with the Poet Training Tool resource.
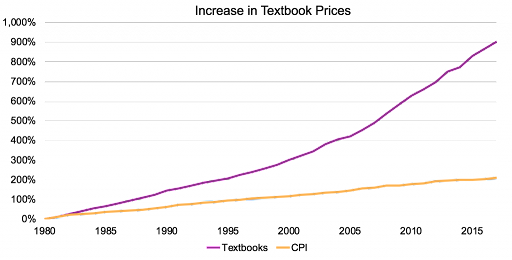
For charts and graphs, it may be helpful to follow the formula outlined in Amy Cesal’s article, Writing Alt Text for Data Visualization. Cesal suggests: alt = ‘Chart type’ of ‘type of data’ where ‘reason for including chart’. For example, the image below might have the alt text “A line graph of textbook prices compared to the overall CPI where the increase in textbook prices exponentially outpaces CPI growth.”

Captions and Transcripts
Video and audio content needs descriptive text as well, but these usually take the form of captions or, in the case of podcast recordings, transcripts. You can easily add captions to videos using Canvas’ Arc tool, in Kaltura, or by using YouTube’s built-in editor tools. For more help with this process, read through the Faculty Guide to Captioning and Accessible Videos from the Student Accessibility and Educational Opportunity office or reach out to your Open Educational Resources Librarian.
Use descriptive link text
Ensure that all web pages and links have titles that describe a topic or purpose. The purpose of the link can be determined by the text alone. That is, you don’t need to include additional information justifying the use of the link. You want the link to be meaningful in context. For example, do not use generic text such as “click here” or “read more” unless the purpose of the link can be determined by meaning in the surrounding content.
Digital OER should have descriptive links that explain where the hyperlink is going to navigate the reader. For example, it is better to use “Information on the BC Open Textbook Project is available online.” than “Click here for information on the BC Open Textbook Project.”
If the OER design does not permit the inclusion of explicit links in the text, implicit links can be used, and a more detailed list of sources should be provided at the end of the resource or in a separate document. Footnotes are a great way of providing more explicit links for content without cluttering the text on a page.
Use Accessible Fonts & Colors
OER should be readable for those with disabilities related to color as well. Some best practices for ensuring that fonts and colors are accessible are described below:
- Use dyslexic-friendly fonts, such as Arial, Century Gothic, Open Sans, and Verdana.
- Make sure there is a clear contrast between colors (e.g. between the background and font color, or between separate colors on a graph). There are many free online tools available for checking color contrast, such as WebAim’s Color Contrast Checker and ContrastChecker.com.
- Do not use color to communicate meaning without other markers of that meaning present. If you have color-dependent information in images or within the text of your resource, be sure that either alternative methods of recognition (such as differing patterns) are present, or that the contrast can be adjusted by users.
Online Accessibility Tools
A great deal of OER content is displayed on websites, where we can use accessibility-checking tools to identify areas that can make it difficult for assistive technology tools to work properly. The online WAVE tool does just that: identifying errors and possible issues with the accessibility of websites.
The Flexible Learning for Open Education (floe) website also provides access to a suite of tools intended to “support learners, educators and curriculum producers in achieving one-size-fits-one learning design for the full diversity of learners.”
Key Takeaways
- Following accessibility best practices is a requirement of both the ACCA program and the university, as well as the right thing to do! Creating accessible materials ensures your resource is useable by as many people as possible.
- Many factors contribute to the accessibility of a resource, including file format, text formatting, including font and color, and added accessibility features like alternative text and captions for multimedia elements.
- Tools such as the online WAVE tool and The Flexible Learning for Open Education (floe) website can be used to determine how accessible your resource is and identify areas for improvement.
This chapter was adapted from The OER Starter Kit by Abbey K. Elder, licensed CC BY 4.0 and Writing Alt Text: Guidelines for Authors by The Penn State University Libraries Open Publishing, licensed CC BY 4.0.